
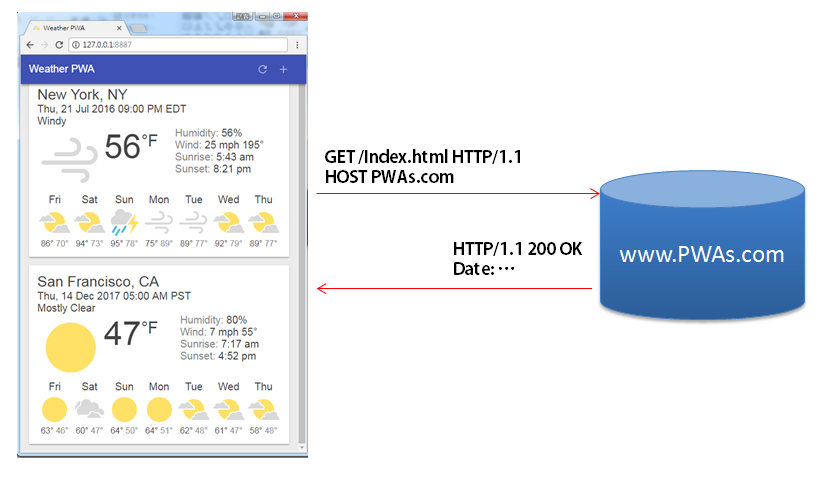
在沒有Service Worker的情況下,一般的網頁都是Client-Server Model(主從式架構),也就是將用戶端和伺服器端分開,舉例來說,當我打開一個ITHome的首頁時候,本機端的瀏覽器(用戶端)會發出一個請求到ITHome的伺服器(Server),Server接收到請求的時候,會回傳ITHome首頁的資源回去用戶端,然後顯示出網頁。
也就是說,假如Server掛掉,那首頁也就無法顯示。
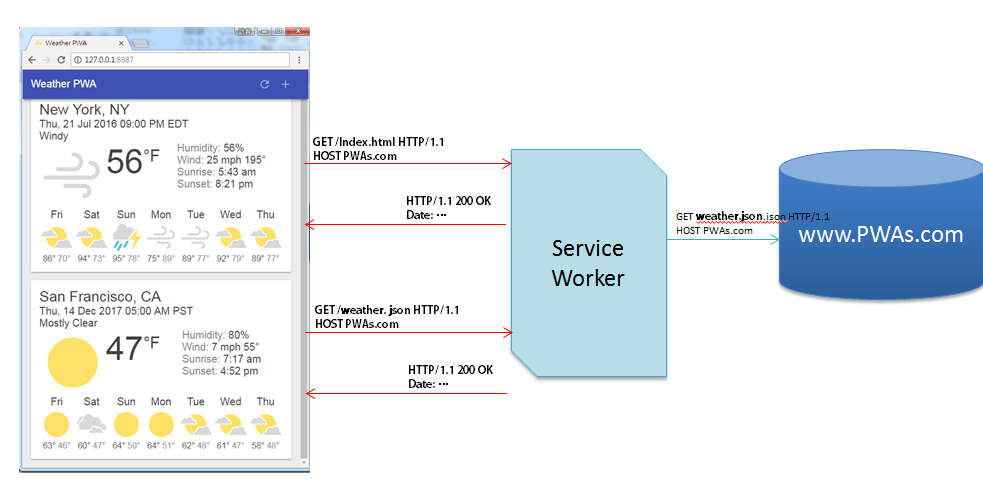
而Service Worker是一個用戶端的Proxy(Javascript檔案),介於網站(Server)與瀏覽器(Client)之間,而他能存在用戶端意思就是說,可以做的事情就更多樣了,原本資料必須向Server端請求,現在我們可以將回應的首頁快取起來,如果網路不穩或甚至沒有網路,我們也不會馬上直接出現小恐龍的畫面(網頁無回應)。
發出請求時,可以先看Service Worker有沒有存在,如果存在且有Cache網頁的內容,Service Worker就可以直接回應用戶端發出的需求,而不用發需求到伺服器,當網頁有更新時,再透過事件更新網站內容即可達成,在網路不穩的地方也能輕易瀏覽網頁這件事。
The web app manifest is a simple JSON file that gives you, the developer, the ability to control how your app appears to the user in areas where they would expect to see apps (for example, a mobile device's home screen), direct what the user can launch, and define its appearance at launch.
引言:(https://developers.google.com/web/fundamentals/web-app-manifest/)
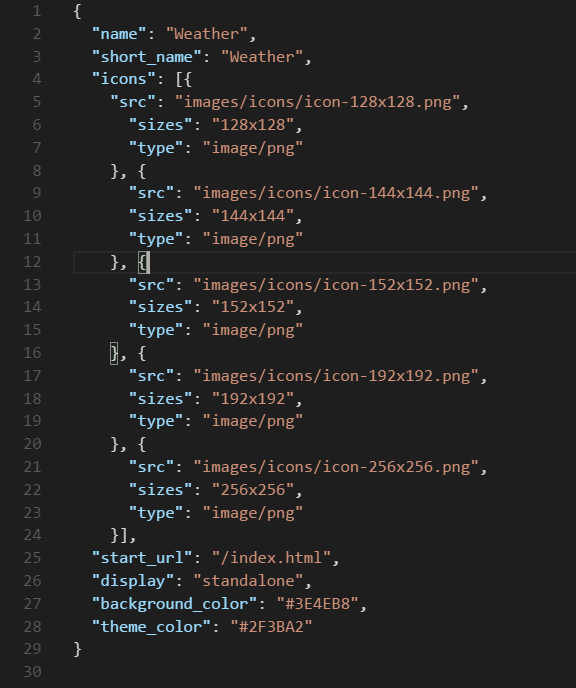
從定義來說明,Manifest是一個JSON格式的檔案,裡面主要定義了要呈現給使用者的內容,像是App的名稱、Icon圖片或顏色等等的設定。
如上圖,簡單的設定了App的名稱、各尺吋的icon圖示和顯示方式,從這些設定實現「Add To Home Screen」的功能,Android手機,瀏覽網站時,就可以將網站設定的manifest內容,新增到用戶的手機上,就像其他App一樣,點開就可以直接連接到網頁,而且不用下載空間。
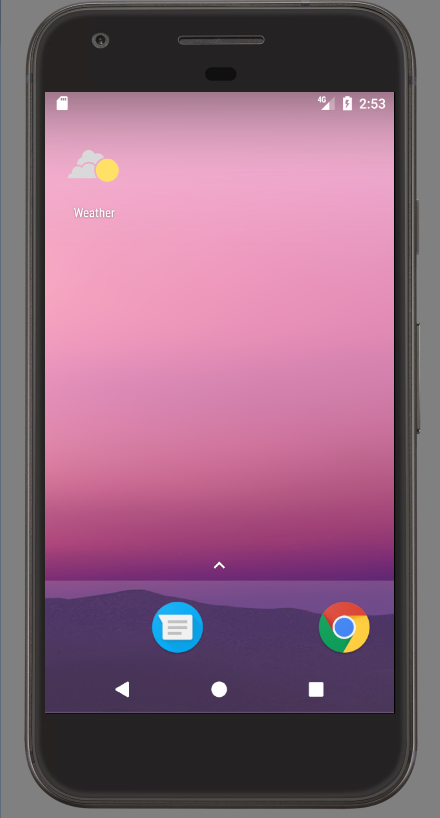
如上圖,就跟原生的App一樣,在手機上有一個Weather的icon可以直接連結到網頁。

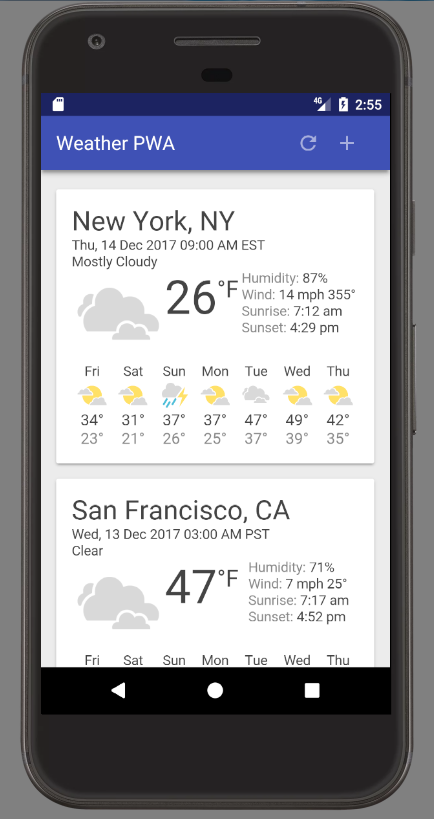
如上圖,點擊icon的之後,出現的網頁可以設定成滿版(看不到網址列)等特色。
今天簡單的概述,如何實現PWAs的網頁所有的技術後,覺得網頁可以辦到的事情,真的越來越多了,雖然網頁一大限制就是瀏覽器支援度的問題,對於一個技術是否引入專案佔據了很大的層面,但是PWAs的概念卻很吸引人,現在的使用者不會為了某一個網站,而刻意去下載App,就是我們不會為了只買某間玩具店的玩具,就去下載他們出的App(因為通知很煩?![]() ),但一個網頁的icon不佔空間,且能提高使用者回顧網站的機率,因為就在手機的主頁上,而不是還要透過瀏覽器搜尋或我的最愛實現。
),但一個網頁的icon不佔空間,且能提高使用者回顧網站的機率,因為就在手機的主頁上,而不是還要透過瀏覽器搜尋或我的最愛實現。
Offline瀏覽的功能,也讓使用者能感覺像是在操作App,而不會因為沒有網路就什麼都看不到,因此接下去,就讓我們更深入的了解每個技術的知識,以及如何實作這些功能吧。
https://github.com/DakHarry/30day-pwas-practice
